UX is the heart of any online platform. UX is all about how the design works for the user.A good UX not only helps in improving user experience but also helps in visual communication to the user.It creates a distinct image about a particular brand in user's mind.There are basically three components which defines UX interface,interaction and navigation design
In this blog will discuss some of the best UX practices which one should follow
1.Differentiate primary and secondary action buttons
It is necessary to communicate user the many action which you want user to perform on the page.When there are two many action button it is better to keep primary button unique and the secondary button similar to each other.This help in giving visual cues to the user regarding the main button of the feature.
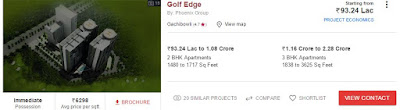
In the above picture the main action button "View contact" is shown differently from the other buttons.
2. Standardize looks of common elements
There are certain buttons which are common across all the portals. For ex "Heart" denotes shortlist and it is same across all portals.It is best to have the same symbol for the common buttons so that user understand them easily.Some of the common action buttons are
1.Shortlsit
2.Check out
3.Search
4.Notifications
5.Home
6.Help
7.Account
These buttons have standard symbols which should be utilized for corresponding action.
3. Use different colors to denote category
When there are different category of product which you have it is necessary to denote each category with a different color.This helps users in associating a color with a category.When user come next on the site it becomes easy for him to find the right information.I
4. Use appropriate icons for visual communication
Right icons can really help user understand what the button expected to perform.It is necessary to visually communicate the meaning of the button to the user through icons.
In this blog will discuss some of the best UX practices which one should follow
1.Differentiate primary and secondary action buttons
It is necessary to communicate user the many action which you want user to perform on the page.When there are two many action button it is better to keep primary button unique and the secondary button similar to each other.This help in giving visual cues to the user regarding the main button of the feature.
In the above picture the main action button "View contact" is shown differently from the other buttons.
2. Standardize looks of common elements
There are certain buttons which are common across all the portals. For ex "Heart" denotes shortlist and it is same across all portals.It is best to have the same symbol for the common buttons so that user understand them easily.Some of the common action buttons are
1.Shortlsit
2.Check out
3.Search
4.Notifications
5.Home
6.Help
7.Account
These buttons have standard symbols which should be utilized for corresponding action.
3. Use different colors to denote category
When there are different category of product which you have it is necessary to denote each category with a different color.This helps users in associating a color with a category.When user come next on the site it becomes easy for him to find the right information.I
4. Use appropriate icons for visual communication
Right icons can really help user understand what the button expected to perform.It is necessary to visually communicate the meaning of the button to the user through icons.
5. Optimize the information
The amount of text shown to the user should be optimum.When lot of information is shown it become very difficult for user to comprehend the information.The data points which are important to the user should be first identified and then shown to the user.This mainly applies for mobile platform where the space is limited .
6 .Ensure proper elevation for buttons
There are chances that some of the buttons are so flat that user is not able to recognize them as buttons.This lead to lead usage of the button.It should be ensure that there is proper elevation for each button so it looks clickable element to the user.

No comments:
Post a Comment